Thiết kế website bán LG Smartphone không chỉ là xây dựng một giao diện trực tuyến cho hoạt động thương mại, mà còn là một quá trình tích hợp giữa kỹ thuật lập trình, trải nghiệm người dùng (UX/UI), tối ưu hóa công cụ tìm kiếm (SEO) và hỗ trợ các chiến lược marketing số.
Bài viết này cung cấp hướng tiếp cận kỹ thuật chuyên sâu cho việc phát triển một website LG Smartphone chuyên nghiệp, nhằm nâng cao hiệu quả tiếp thị và tối đa hóa chuyển đổi người dùng.

Phân tích kiến trúc hệ thống – Xây nền tảng cho hiệu suất cao
Lựa chọn nền tảng phát triển
Tùy thuộc vào ngân sách, quy mô cửa hàng và kế hoạch mở rộng, bạn có thể lựa chọn một trong các nền tảng sau:
- WordPress (kết hợp WooCommerce) – Dễ triển khai, quản lý, phù hợp cho cửa hàng vừa và nhỏ.
- Shopify – Hướng đến các nhà bán hàng tập trung vào thị trường quốc tế, với hệ thống tích hợp thanh toán nhanh và kho ứng dụng đa dạng.
- Custom Code (Laravel, React + Node.js) – Phù hợp cho website có yêu cầu cao về tuỳ biến, bảo mật và hiệu năng.
Kiến trúc thông tin
Một kiến trúc thông tin rõ ràng sẽ giúp người dùng điều hướng dễ dàng, đồng thời giúp Google thu thập dữ liệu hiệu quả hơn.
Cấu trúc thư mục đề xuất:
/lg-smartphones/
/lg-smartphones/lg-wing/
/lg-smartphones/lg-v60/
/lg-smartphones/lg-g8/
/blog/
/support/
/warranty-policy/
/contact/
Mỗi trang sản phẩm nên có cấu trúc URL thân thiện với người dùng, ví dụ:
www.tenmiencuaban.com/lg-smartphones/lg-wing
Tối ưu giao diện người dùng (UI) và trải nghiệm người dùng (UX)
Nguyên tắc thiết kế UI
Màu sắc: Nên sử dụng màu xanh đậm, xám bạc và trắng – tương thích với nhận diện thương hiệu LG.
Font chữ: Nên chọn font sans-serif hiện đại (Roboto, Helvetica, Open Sans) để đảm bảo tính rõ ràng và công nghệ.
Kích thước nút bấm: Không dưới 44px theo chuẩn Google Material Design để đảm bảo dễ sử dụng trên thiết bị cảm ứng.
Tối ưu UX theo hành vi người dùng
Thời gian phản hồi trang: Phải duy trì dưới 2.5 giây để tránh tỷ lệ thoát cao (theo Google Core Web Vitals).
Tối ưu điều hướng: Hệ thống menu dạng mega menu giúp người dùng tiếp cận tất cả dòng sản phẩm LG nhanh hơn.
Tính năng lọc nâng cao: Lọc theo RAM, bộ nhớ, camera, pin, giá – giúp tăng tốc hành vi mua hàng.

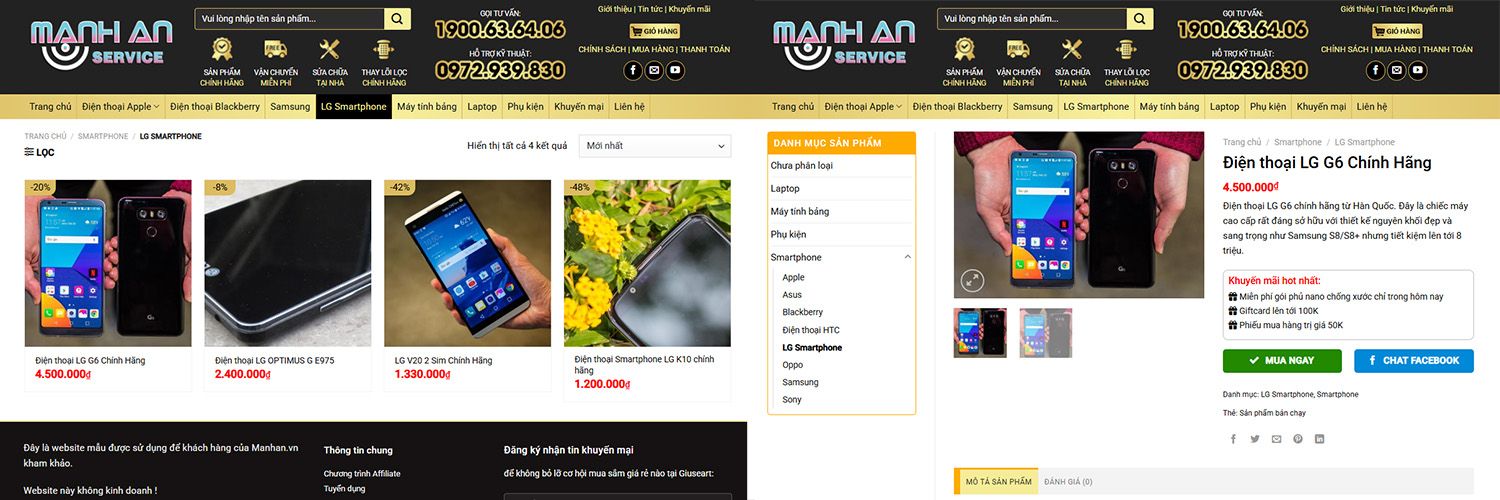
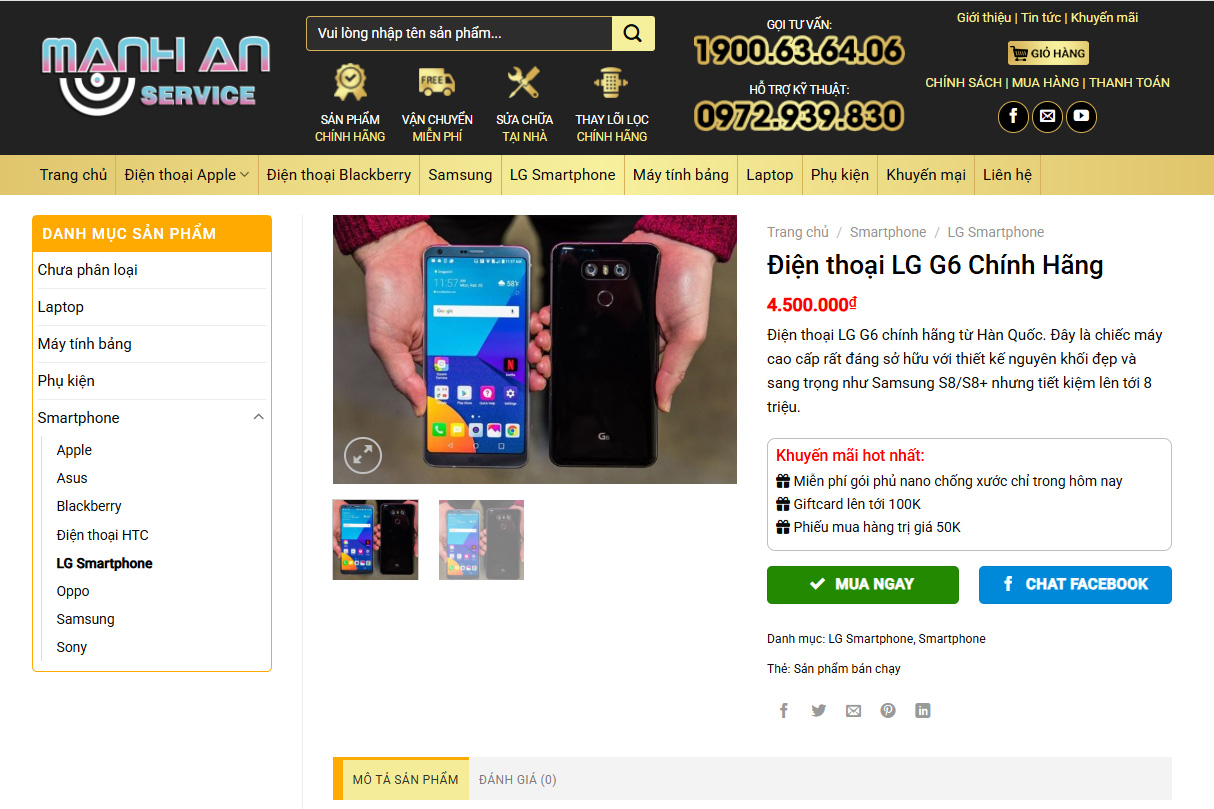
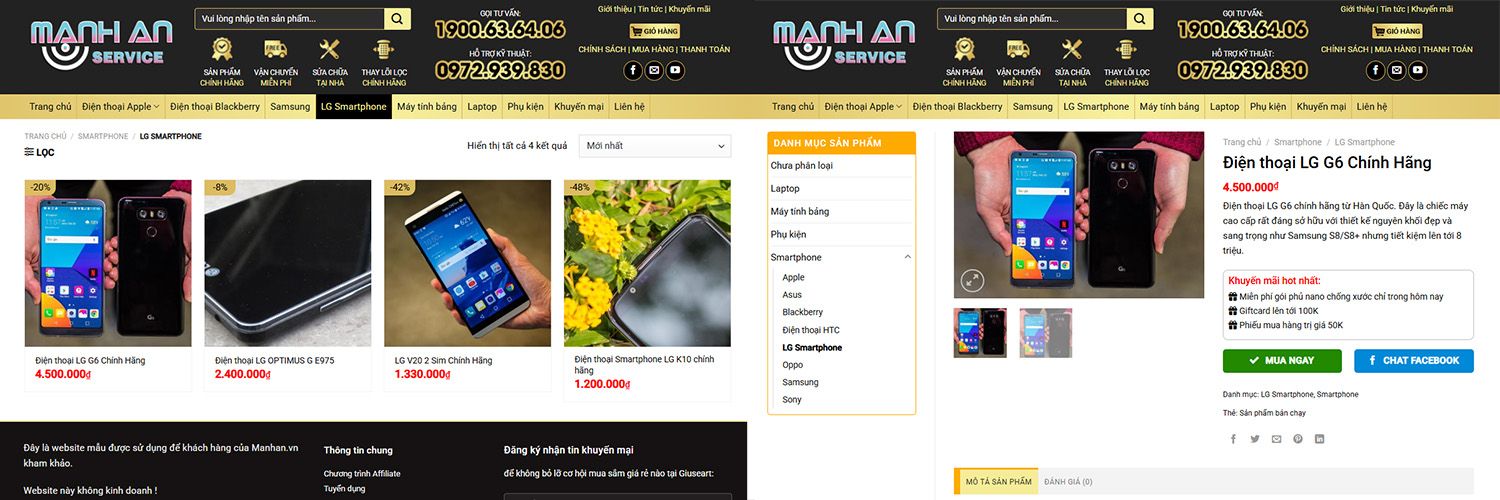
Chuẩn hóa nội dung và trình bày sản phẩm
Nội dung chuẩn hóa
- Mỗi sản phẩm LG cần có:
- Tiêu đề: Có từ khóa chính, dưới 60 ký tự. Ví dụ: “LG V60 ThinQ 5G – Chính Hãng, Giá Tốt”
- Mô tả meta: Giới hạn trong 160 ký tự, nhấn mạnh tính năng nổi bật.
- Nội dung chính: Tập trung vào đặc điểm kỹ thuật (specs), lợi ích người dùng (user benefits), và ưu đãi hiện có.
Trình bày kỹ thuật chi tiết
Thông số Giá trị
Màn hình: P-OLED 6.8”, 1080 x 2460 px
Chip xử lý: Snapdragon 865
RAM: 8GB
Bộ nhớ: 128GB / 256GB
Camera: 64MP + 13MP (ultrawide)
Pin: 5,000 mAh
Việc trình bày bằng bảng giúp người dùng dễ so sánh và cải thiện khả năng đọc lướt (skimming).
Tối ưu hóa SEO kỹ thuật (Technical SEO)
SEO kỹ thuật đóng vai trò cốt lõi trong việc giúp website đạt thứ hạng cao trên Google.
Các yếu tố bắt buộc:
- SSL (HTTPS): Bảo mật kết nối, giúp tăng độ tin cậy.
- Mobile-Friendly: Responsive trên mọi thiết bị, ưu tiên hiển thị mobile.
- Sitemap XML: Tự động cập nhật, gửi lên Google Search Console định kỳ.
- Robots.txt: Cấu hình cho phép bot Google thu thập đúng nội dung.
- Thẻ Schema (Product, Review): Tăng khả năng hiển thị rich snippet trên SERP.
Tối ưu tốc độ tải trang
Cần thực hiện:
- Tối ưu ảnh bằng định dạng WebP.
- Kích hoạt lazy loading cho hình ảnh sản phẩm.
- Sử dụng hệ thống cache phía client (browser cache).
- Gộp và thu nhỏ các tập tin CSS, JS (minify and combine).
- Triển khai CDN nếu phục vụ khách hàng trên toàn quốc.
ích hợp công cụ marketing và theo dõi hành vi
Pixel và theo dõi chuyển đổi
Cài đặt:
Facebook Pixel để chạy remarketing.
Google Tag Manager để quản lý mã theo dõi tập trung.
Google Analytics 4 để phân tích hành vi theo sự kiện (event-based tracking).
Tính năng hỗ trợ marketing
Popup thu thập email tích hợp với công cụ email marketing như Mailchimp.
Thông báo ưu đãi nổi bật (sticky banner hoặc slide thông minh).
Live chat hoặc chatbot hỗ trợ bằng Zalo, Facebook Messenger hoặc nền tảng tùy chỉnh.

An toàn hệ thống và khả năng mở rộng
Thiết kế web LG Smartphone cần tính đến:
Bảo mật dữ liệu khách hàng: Mã hóa dữ liệu, xác thực 2 lớp cho quản trị viên.
Quản trị phân quyền: Phân quyền nhân viên theo vai trò (quản lý sản phẩm, đơn hàng, nội dung).
Khả năng mở rộng: Cấu trúc database chuẩn hóa để dễ nâng cấp tính năng hoặc tích hợp hệ thống ERP trong tương lai.
Xem thêm: Thiết Kế Website Bán Điện Thoại
Kết luận
Việc thiết kế một website LG Smartphone không thể chỉ dừng ở “đẹp mắt” hay “dễ nhìn”. Nó cần được triển khai một cách có hệ thống, tối ưu từ tầng giao diện, trải nghiệm, nội dung đến kỹ thuật SEO và bảo mật, nhằm đảm bảo vừa nâng cao hiệu quả marketing, vừa củng cố uy tín thương hiệu trong mắt khách hàng.
Trong thời đại mà hành vi mua sắm bắt đầu từ công cụ tìm kiếm, một website chuẩn kỹ thuật, chuẩn SEO và chuẩn UX chính là điểm chạm đầu tiên và cũng có thể là quyết định cuối cùng để khách hàng chọn bạn thay vì đối thủ.